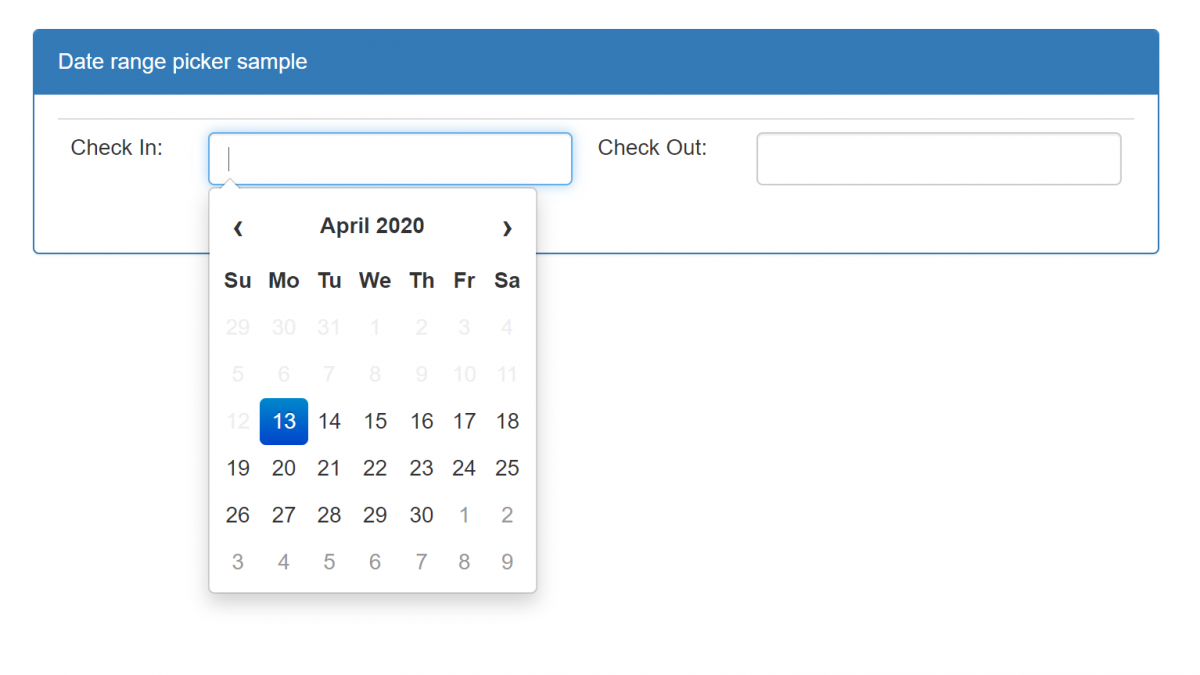
Có thể bạn đã từng gặp trường hợp như thế này, 1 chức năng nhỏ trong tìm kiếm, trong đó có 2 option chọn ngày CheckIn & CheckOut sử dụng Datepicker và bạn nghĩ ngay phải tạo một Date Range Picker với Bootstrap Datepicker
Yêu cầu là ngày Check-in phải lớn hơn hoặc bằng ngày hiện tại, và ngày Check-out phải lớn hơn ngày Check-in, không cho phép chọn ngược về quá khứ. Date Range Date Range Date Range
Vậy phải xử lý như thế nào? Sau đây là cách giải quyết:
1. Chuẩn bị:
Các bạn cần download thư viện Bootstrap, và Datepicker
2. Css:
Ở phần <head> của trang, ta thêm 2 thư viện Css của Bootstrap & Datepicker
<link href="datepicker/css/bootstrap.min.css" rel="stylesheet" /> <link href="datepicker/css/datepicker.css" rel="stylesheet" />
3. Html:
Về html ta chỉ cần 2 cái input text để dùng làm checkin & checkout
<table class="table">
<tr>
<td>Check In:</td>
<td>
<input type="text" id="timeCheckIn" class="form-control" />
</td>
<td>Check Out:</td>
<td>
<input type="text" id="timeCheckOut" class="form-control" />
</td>
</tr>
</table>
4. Javascript (jQuery)
Bạn cần thêm 3 cái file js vào cuối trang nữa, trên thẻ đóng </body>
<script src="datepicker/js/jquery.min.js"></script> <script src="datepicker/js/bootstrap.min.js"></script> <script src="datepicker/js/bootstrap-datepicker.js"></script>
Và một đoạn mã Js để hiện thị Datepicker và giới hạn khoảng thời gian lựa chọn theo yêu cầu đặt ra ban đầu:
<script>
$(function () {
'use strict';
var nowTemp = new Date();
var now = new Date(nowTemp.getFullYear(), nowTemp.getMonth(), nowTemp.getDate(), 0, 0, 0, 0);
var checkin = $('#timeCheckIn').datepicker({
onRender: function (date) {
return date.valueOf() < now.valueOf() ? 'disabled' : '';
}
}).on('changeDate', function (ev) {
if (ev.date.valueOf() > checkout.date.valueOf()) {
var newDate = new Date(ev.date)
newDate.setDate(newDate.getDate() + 1);
checkout.setValue(newDate);
}
checkin.hide();
$('#timeCheckOut')[0].focus();
}).data('datepicker');
var checkout = $('#timeCheckOut').datepicker({
onRender: function (date) {
return date.valueOf() <= checkin.date.valueOf() ? 'disabled' : '';
}
}).on('changeDate', function (ev) {
checkout.hide();
}).data('datepicker');
});
</script>
Vậy là ok. Chúc các bạn thành công!




Nếu muốn chuyển FormatDate thành dd-mm-yyyy thì làm như thế nào vậy