Chào các bạn, hôm nay mình chia sẻ các bạn một thủ thuật đơn giản để ẩn hoặc hiển thị các menu con trong thanh quản trị user của WordPress (hay còn gọi là admin bar, cái thanh menu nằm ngang ở trên cùng mà chỉ xuất hiện khi bạn đăng nhập vào ấy).
Khi bạn cài plugin hoặc theme vào website, một số sẽ được tự động thêm các menu con ở trên thanh menu quản trị nhằm tạo ra các tác vụ nhanh chóng (kiểu giống như shortcut ở desktop windows giúp cho thực hiện công việc nào đó nhanh hơn). Nhưng nếu bạn không thích nó hiển thị quá nhiều gây rối mắt mặc dù nhiều cái không cần dùng đến thì có thể thực hiện ẩn bằng cách sau đây mà không cần dùng plugin nào.
Bước 1: Truy cập vào file functions.php
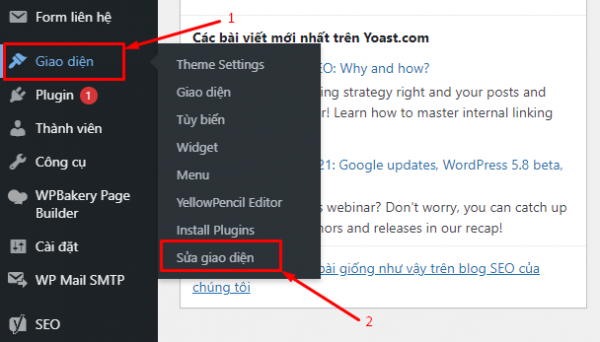
Là quan trọng nhất, nếu không vào được file functions.php hoặc truy cập được vào mã nguồn website thì sẽ không làm được các bước tiếp theo. Tại trang quản trị WordPress, các bạn click vào đường link như ảnh bên dưới:
Nếu không có như ảnh trên thì user bạn đang sử dụng chưa được phân quyền hoặc đã bị ẩn menu này đi rồi, hãy liên hệ với người quản trị website của bạn để tìm hiểu thêm.
Bước 2: Chọn file functions.php trong giao diện để tiến hành thêm code
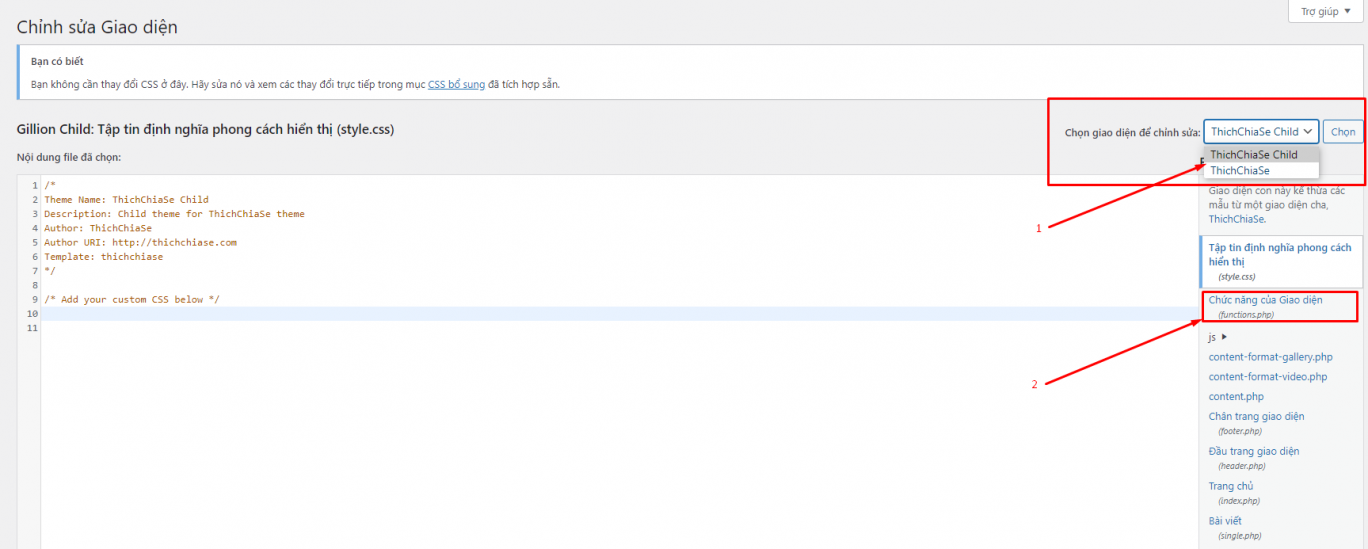
Bước này nên cẩn thận vì có thể nếu chọn sai file có thể xảy ra lỗi làm website không hoạt động. Bạn thực hiện như ảnh dưới đây và lưu ý một số thứ:
Có thể một số giao diện sẽ có thêm giao diện con với từ “Child” ở sau tên chính, nếu có giao diện Child này thì bạn hãy chọn nó thì khi cập nhật giao diện sẽ không bị ảnh hưởng đế những gì đã thực hiện. Còn nếu không có thì bạn vẫn có thể chọn giao diện chính đang sử dụng nhưng nhớ backup code và lưu lại trước khi thực hiện.
Tại đây, ở bên phải sẽ có một số file, bạn chỉ cần tìm ra file có tên là functions.php và nhấp vào nó, các file khác có thể các giao diện sẽ không giống nhau nên đừng quan tâm đến là tốt nhất.
Bước 3: Thêm code vào file functions.php
Trước khi bạn có thể chỉnh sửa file này, WordPress sẽ có một popup thông báo rằng bạn hãy cẩn thận và nắm rõ trước khi chỉnh sửa, vì nó có thể ảnh hưởng đến website làm cho không hoạt động được. Bạn hãy nhấp “Đồng ý” ngen!
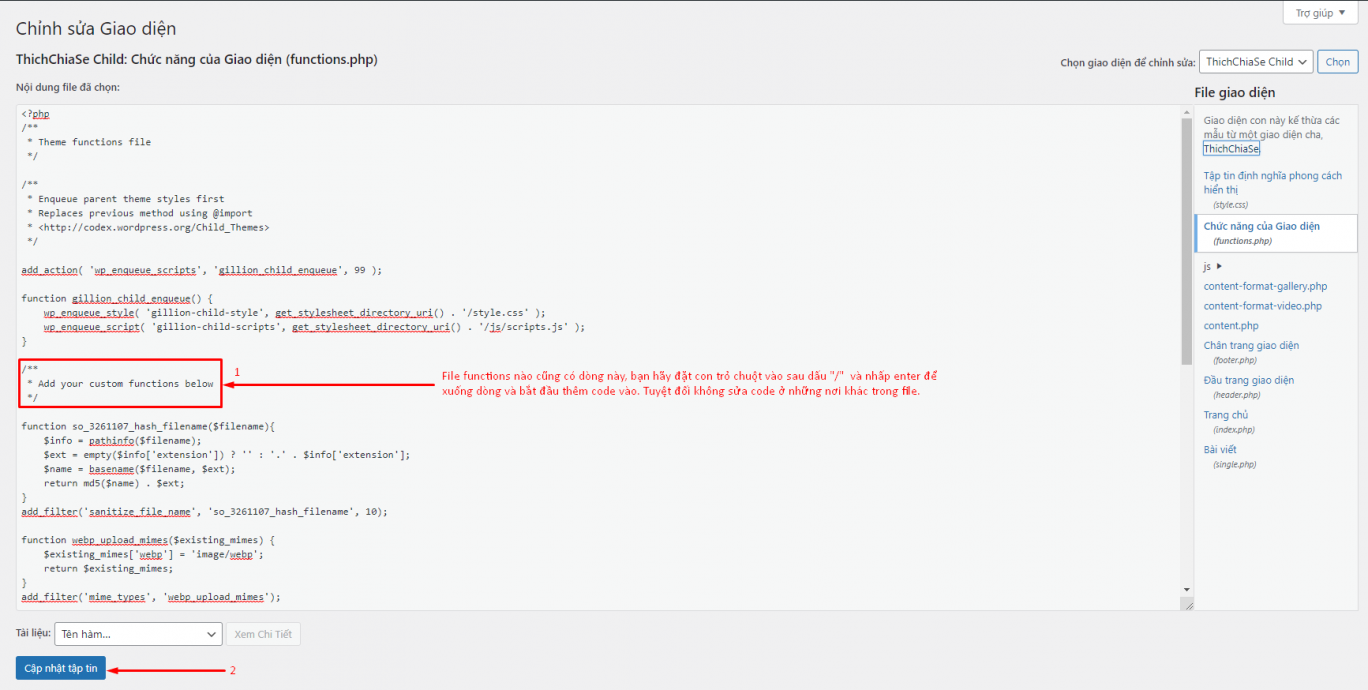
Các bạn nếu đã chọn được file functions rồi thì thực hiện như hình dưới đây, lưu ý đọc hướng dẫn chữ đỏ trong hình:
Tiếp theo, bạn copy đoạn code sau đây và dán vào bên dưới dòng comment “Add your custom functions bellow” (tiếng Việt hình như là “Thêm hàm tùy chỉnh của bạn bên dưới đây”, mình cũng không nhớ rõ :)).
// Remove items from the admin bar
function remove_from_admin_bar($wp_admin_bar) {
/*
* Placing items in here will only remove them from admin bar (Đặt các mục vào đây sẽ chỉ xóa chúng khỏi thanh quản trị)
* when viewing the front-end of the site (khi xem giao diện người dùng của trang web)
*/
if ( ! is_admin() ) {
// Example of removing item generated by plugin. Full ID is #wp-admin-bar-si_menu (Ví dụ về loại bỏ mục được tạo bởi plugin.)
$wp_admin_bar->remove_node('si_menu');
// WordPress Core Items (uncomment to remove)
$wp_admin_bar->remove_node('wp-logo');
$wp_admin_bar->remove_node('updates');
$wp_admin_bar->remove_node('comments');
//$wp_admin_bar->remove_node('my-account'); (nếu bạn không thích ẩn menu này nữa thì có thể thêm // phía trước để comment)
//$wp_admin_bar->remove_node('customize');
}
/*
* Items placed outside the if statement will remove it from both the frontend (Các mục được đặt bên ngoài câu lệnh if sẽ xóa nó khỏi cả giao diện người dùng)
* and backend of the site (và bên trong trang quản trị của website)
*/
$wp_admin_bar->remove_node('wp-logo');
$wp_admin_bar->remove_node('flatsome_panel');
$wp_admin_bar->remove_node('wp-mail-smtp-menu');
$wp_admin_bar->remove_node('updates');
$wp_admin_bar->remove_node('comments');
}
add_action('admin_bar_menu', 'remove_from_admin_bar', 999);
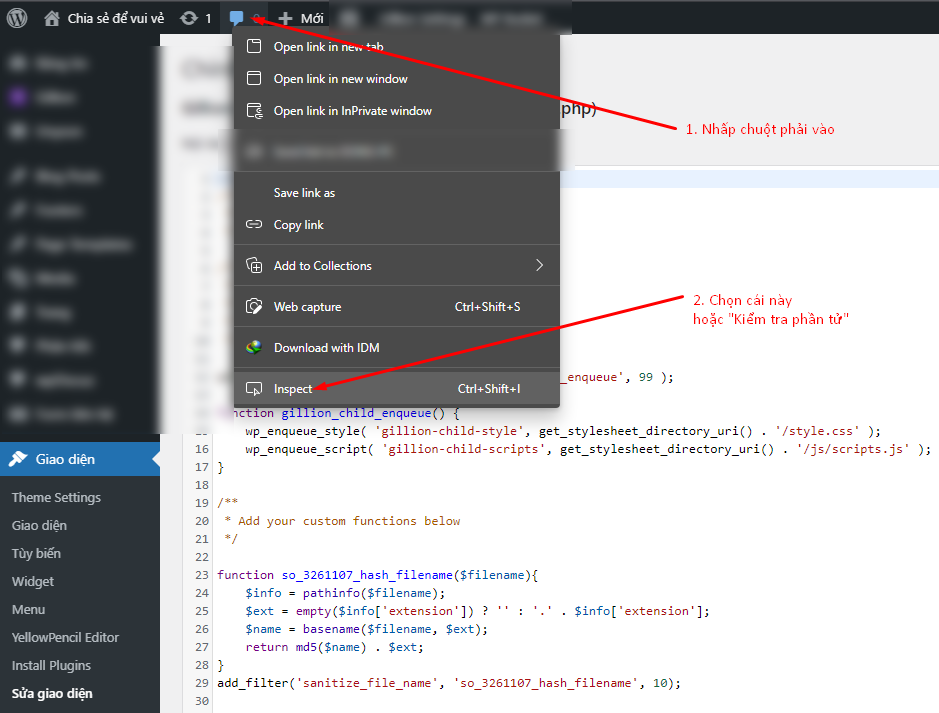
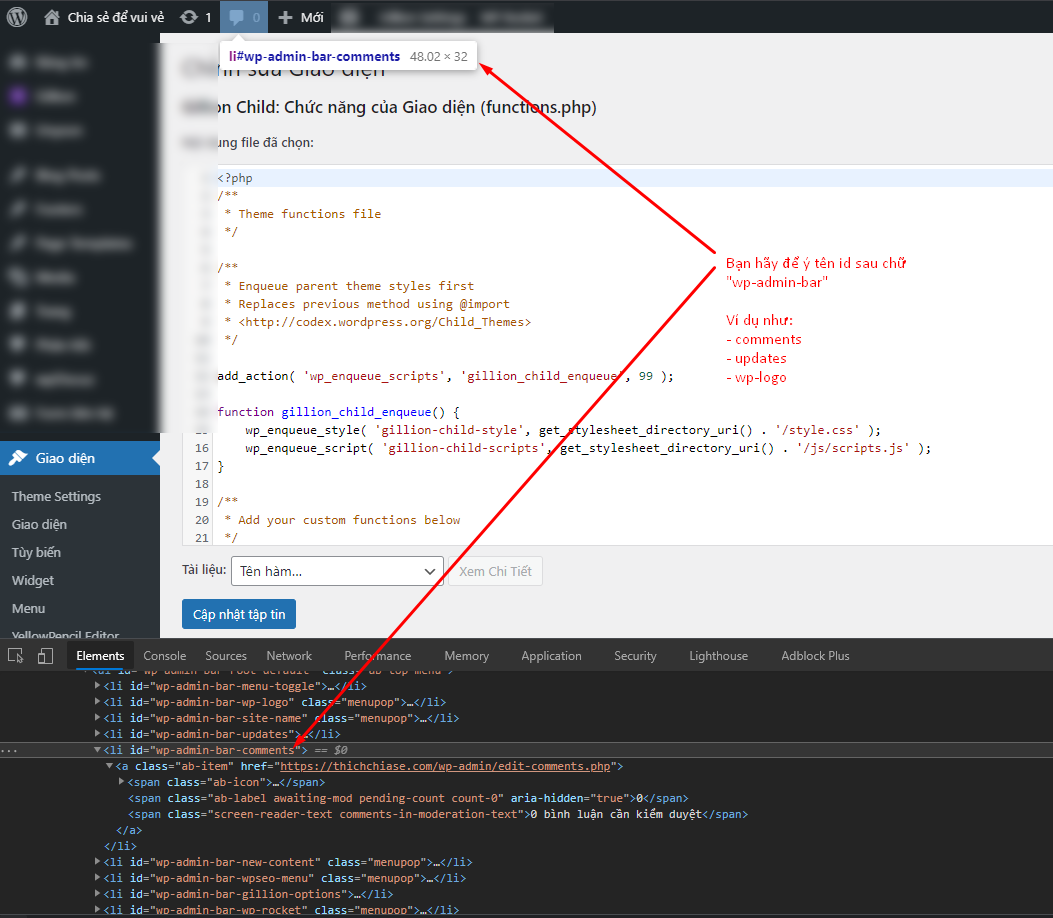
Mình có ghi chú ý nghĩa của từng đoạn lệnh trong các dòng code trên, các bạn có thể để nguyên như vậy không sao cả. Bây giờ làm sao biết các menu này nó tên class hay id là gì để mình thêm vào để ẩn nó đi. Bạn hãy click chuột phải vào một menu trên thanh admin bar và chọn “Kiểm tra phần tử” hoặc “Inspect”. Bạn xem hướng dẫn chi tiết ở 2 ảnh sau:
Bây giờ bạn chỉ cần chọn cái cần ẩn rồi lấy cụm từ sau cùng của id dán vào biến của hàm remove_node ở đoạn code trên. Nếu dán bên ngoài cụm if (!is_admin()) thì nó sẽ ẩn ở cả 2 giao diện back-end và front-end.
Sau đó bạn cập nhật tập tin và trải nghiệm xem thế nào ngen!
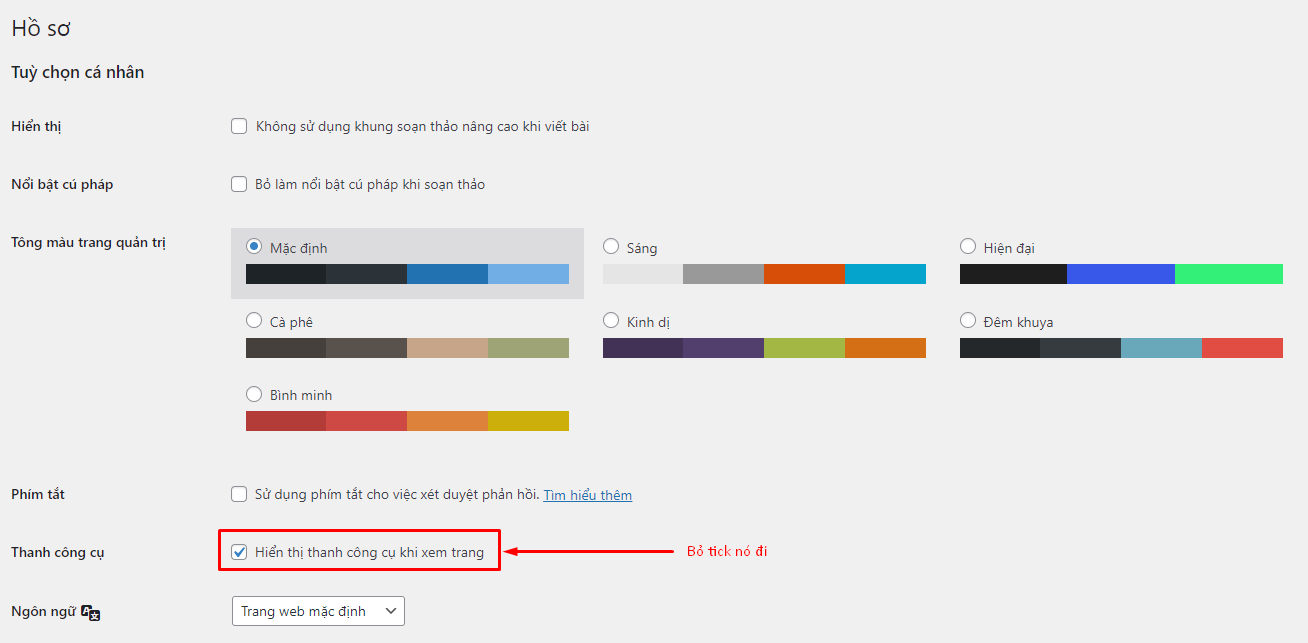
Nếu muốn ẩn luôn nguyên cái thanh admin bar cho khỏe?
Các bạn vào trong phần cài đặt tài khoản người dùng, nhấp vào tên user của bạn ở góc trên bên phải. Sau đó bỏ chọn “Hiển thị thanh công cụ khi xem trang”
Vậy là xong rồi đó, ngoài ra có thể sử dụng một số plugin để làm nhưng riêng mình thấy cái nào tận dụng code được thì làm sẽ giúp website nhẹ hơn.
Chúc các bạn thành công!