Để cải thiện tốc độ rùa bò của một trang web WordPress không may quá chậm, các bạn có thể dùng plugin Autoptimize. Là một plugin hỗ trợ tối ưu HTML, CSS, JavaScript và CDN cho website WordPress, Autoptimize giúp làm giảm các request đến từ trang của bạn, giảm dung lượng trang và cho một tốc độ tải trang nhanh hơn.

Hiện cũng có rất nhiều plugin hỗ trợ tối ưu tốc độ nhưng riêng mình thấy plugin này thật sự hiệu quả, sau khi sử dụng plugin này, điểm của trang mình trên:
Thật là một con số cũng khá ấn tượng 😀 😀
Các chức năng chính của Autoptimize:
- HTML Options.
- JavaScript Options.
- CSS Options.
- CDN Options.
Cách cấu plugin cũng rất đơn giản, chỉ cần tích và chọn thôi. Để hiển thị mở rộng tùy chỉnh cho các chức năng, các bạn hãy nhấp vào “Show advanced settings”.

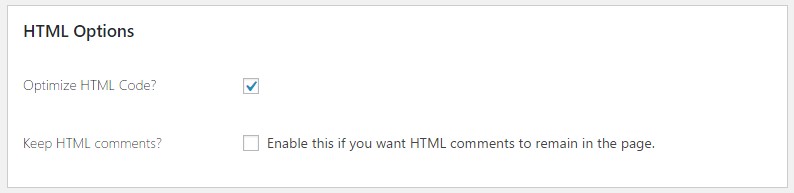
HTML Options

- Optimize HTML Code?: Kích hoạt tối ưu HTML.
- Keep HTML comments?: Giữ những dòng comments trong HTML khi tối ưu.
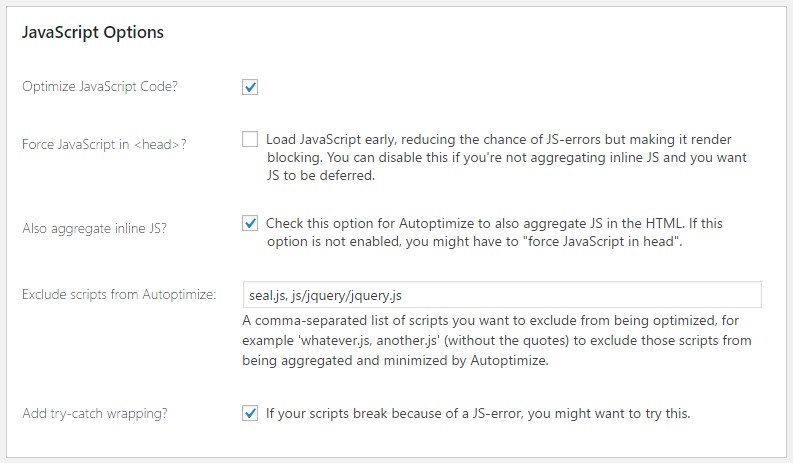
JavaScript Options

- Optimize JavaScript Code?: Kích hoạt tối ưu JavaScript.
- Force JavaScript in <head>?: Nạp JavaScript sớm hơn, tránh được lỗi JavaScript, nhưng chức năng này là con dao 2 lưỡi, nó có thể là một nguyên nhân chặn JavaScript trên trang (render blocking). Nếu bạn không muốn nén inline JavaScript thì không cần chọn chức năng này.
- Also aggregate inline JS?: Tối ưu JavaScript trong file HTML (nên chọn).
- Exclude scripts from Autoptimize: Loại trừ các file mà bạn không muốn tối ưu, nhập vào đường dẫn đến file cần exclude và mỗi file cách nhau bằng dấu “,”.
- Add try-catch wrapping?: Chắc bạn cũng đã hiểu try-catch trong lập trình, tùy chọn này cố gắng thực thi JavaScript mặc dù trên trang bạn bị lỗi JavaScript, nếu không có lỗi, bạn không nên chọn.
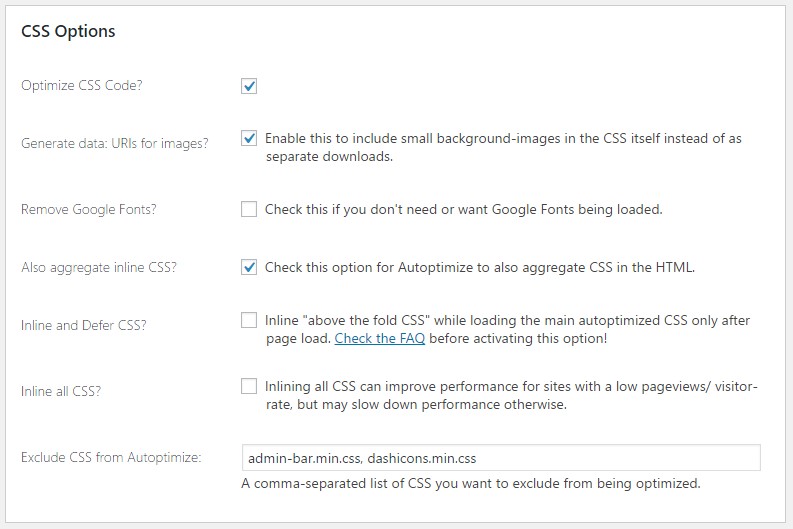
CSS Options

- Optimize CSS Code?: Kích hoạt tối ưu CSS.
- Generate data: URIs for images?: Thay vì bạn phải tải một ảnh nền riêng biệt cho một div nào đó, tùy chọn này sẽ bao gồm việc tải những hình ảnh nhỏ cho các ảnh nền, giúp trang bạn load nhanh hơn (nên chọn).
- Remove Google Fonts?: Loại bỏ Google Fonts, nếu bạn không dùng Fonts của Google thì không nên chọn.
- Also aggregate inline CSS?: Tối ưu CSS trong file HTML (nên chọn).
- Inline all CSS?: Nén CSS trên một dòng giúp file CSS nhẹ hơn.
- Exclude CSS from Autoptimize: Loại trừ các file CSS không cần tối ưu (tương tự như Exclude scripts from Autoptimize).
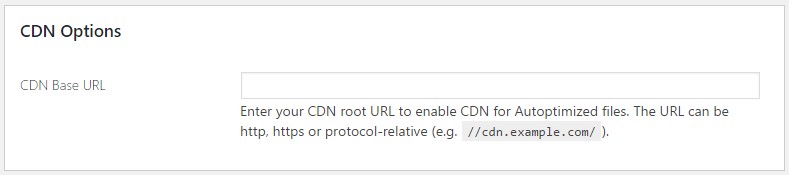
CDN Options

Nếu bạn có một dịch vụ CDN, hãy nhập đường dẫn gốc CDN của bạn vào “CDN Base URL” để kích hoạt.
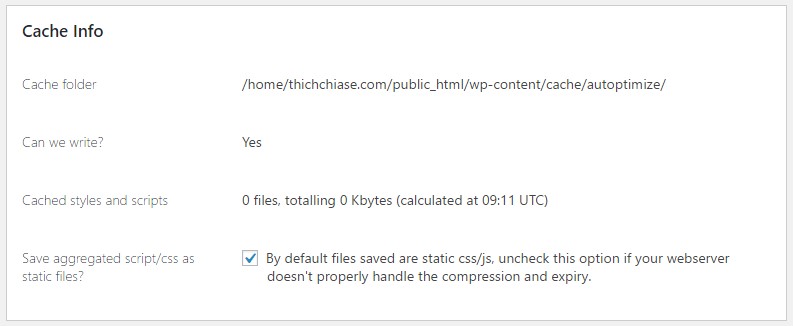
Cache Info

Cache Info cho biết thêm một số thông tin lưu trữ cache trên website của bạn.
Qua trên là những giới thiệu của mình về Plugin Autoptimize, tuy còn khá ít nhưng có lẽ hữu ích để bạn cải thiện được phần nào tốc độ website WordPress.
Chúc các bạn thành công!


Đang dùng chung với super cache mà thấy super cache nó kỳ kỳ, lúc nào cũng thấy số cache = 0 . Tính gỡ bỏ đi để xài Autoptimize thôi ổn ko các huynh đệ.
Cái này nhẹ, nhưng tốn dung lượng quá. cứ tạo cache, làm sao để xóa cache tự động nhĩ?
Phần css trên website của mình báo vẫn châm hay do mình cài nhiều plugin quá nhỉ?
Plugin gọn nhẹ và dễ dùng
Cái này dùng xóa cache nhanh hơn nhiều. Thanks
Cảm ơn bạn nhé.
Web nhanh lên được nhiu rồi ^^