Chào các bạn, mình xin chia sẻ cách để tạo một trang web đa ngôn ngữ (Multi Language) trong ASP.NET sử dụng ngôn ngữ lập trình C# và tài nguyên App_GlobalResources.
Bước 1: Tạo một Project Website ASP.NET
Bước 2: Thêm thư mục App_GlobalResources vào Project của bạn.
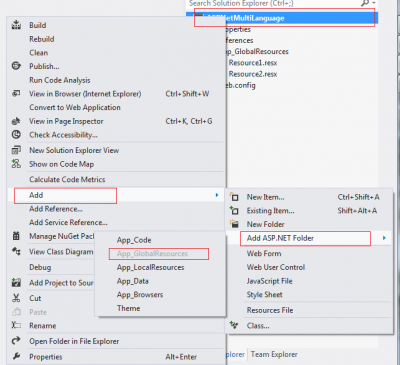
Bạn cần thêm App_GlobalResources vào thư mục gốc của Project, có thể xem hình mình minh họa sau:

Nhấp chuột phải vào Project > Chọn Add > Add ASP.NET Folder > App_GlobalResources
Bước 3: Tạo file resource ngôn ngữ .resx
Ở đây mình tạo 2 file English và Vietnamese, nếu các bạn cần nhiều ngôn ngữ, có thể tạo nhiều hơn.

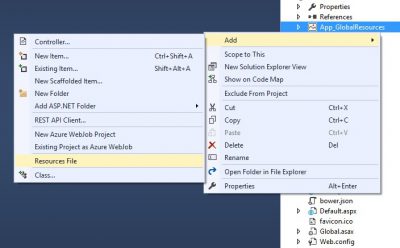
Nhấp chuột phải vào App_GlobalResources > Chọn Add > Resources File > Đặt tên cho file
Các bạn có thể đặt tên file theo mẫu: name.language-culture.resx
- name: là tên Project của bạn (cái này bạn thích đặt tên gì cũng được, sau gọi cho đúng là ok)
- language-culture: loại ngôn ngữ
- English: để mặc định là language luôn > name.language.resx
- Vietnamese: language.vi-vn > name.language.vi-vn.resx
- Các ngôn ngữ khác: (tương tự)
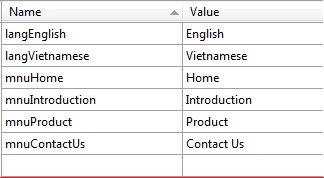
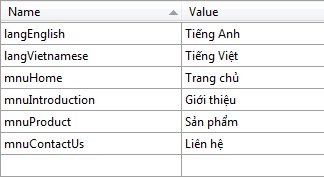
Bước 4: Định nghĩa giá trị Name và Value trong file ngôn ngữ


Các bạn mở 2 file đã tạo ở bước 3 và định nghĩa giá trị như 2 hình trên
Bước 5: Tạo một class BasePage
Code như sau:
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Threading;
using System.Web;
namespace Filter.Class
{
public class BasePage : System.Web.UI.Page
{
protected override void InitializeCulture()
{
if(!string.IsNullOrEmpty(Request["lang"]))
{
Session["lang"] = Request["lang"];
}
string lang = Convert.ToString(Session["lang"]);
string culture = string.Empty;
if(lang.ToLower().CompareTo("vi") == 0 ||string.IsNullOrEmpty(culture))
{
culture = "vi-VN";
}
if (lang.ToLower().CompareTo("en") == 0 || string.IsNullOrEmpty(culture))
{
culture = "en-US";
}
if(lang.ToLower().CompareTo("vi") == 0)
{
culture = "vi-VN";
}
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(culture);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(culture);
base.InitializeCulture();
}
}
}
Bước 6: Tạo một trang Default.aspx và thay đổi kế thừa sang class BasePage
VD về kế thừa:
Trước: public partial class Default : System.Web.UI.Page
Sau: public partial class Default : BasePage
Code Design:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ASPNetMultiLanguage.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Multi Language</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="?lang=en" runat="server" id="linkEnglishLang">
<asp:Literal ID="Literal1" runat="server" Text="<%$Resources:name.language, langEnglish%>" />
</a>
<a href="?lang=vi" runat="server" id="linkVietnameseLang">
<asp:Literal ID="Literal2" runat="server" Text="<%$Resources:name.language, langVietnamese%>" />
</a>
</div>
<div>
<ul>
<li><a href="#"><asp:Literal ID="Literal3" runat="server" Text="<%$Resources:name.language, mnuHome%>" /></a></li>
<li><a href="#"><asp:Literal ID="Literal4" runat="server" Text="<%$Resources:name.language, mnuIntroduction%>" /></a></li>
<li><a href="#"><asp:Literal ID="Literal5" runat="server" Text="<%$Resources:name.language, mnuProduct%>" /></a<li><a href="#"><asp:Literal ID="Literal6" runat="server" Text="<%$Resources:name.language, mnuContactUs%>" /></a></li>
</ul>
</div>
</form>
</body>
</html>
Thiết kế trang hiển thị với 2 đường link chuyển đổi ngôn ngữ và một số menu mẫu lấy dữ liệu từ file resources (các bạn nên sử dụng thẻ <asp:Literal> để lấy dữ liệu từ file resources)
Code Behind:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ASPNetMultiLanguage
{
public partial class Default : BasePage
{
protected void Page_Load(object sender, EventArgs e)
{
if(!string.IsNullOrEmpty(Convert.ToString(Session["lang"])))
{
if(Convert.ToString(Session["lang"]) == "en")
{
linkVietnameseLang.Visible = true;
linkEnglishLang.Visible = false;
}
else
{
linkEnglishLang.Visible = true;
linkVietnameseLang.Visible = false;
}
}
else
{
linkVietnameseLang.Visible = false;
linkEnglishLang.Visible = true;
}
}
}
}
Code Behind có chức năng kiểm tra Session và chuyển đổi ngôn ngữ theo Session cho phù hợp.
Lời kết
Sau khi các bạn đã thực chính xác theo thứ tự các bước như trên, bạn sẽ có được một trang demo với 2 ngôn ngữ Anh và Việt, url chuyển đổi là “?lang=en” và “?lang=vi”, sử dụng Session rất đơn giản. Khi đã nắm rõ hoạt động, các bạn có thể mở rộng ra với nhiều ngôn ngữ hơn.
Download Source: http://www.mediafire.com/file/tbc92nacno649jj/ASPNetMultiLanguage.zip/file
Chúc các bạn thành công!



ấy gù