Hiện nay có khá nhiều phương pháp và công cụ hỗ trợ các lập trình viên làm điều này. Hôm nay mình xin giới thiệu một phương pháp khá đơn giản để giảm dung lượng trang và tối ưu hóa mã javascript trên trang website Asp.net.
1. Tối ưu hóa javascript và css.
Bản chất của việc tối ưu hóa javascript và css là tiến hành loại bỏ các khoảng trống (whilespace) và các dòng chú thích không cần thiết trong file javascript và css để giảm dung lượng file, tăng tốc độ tải.
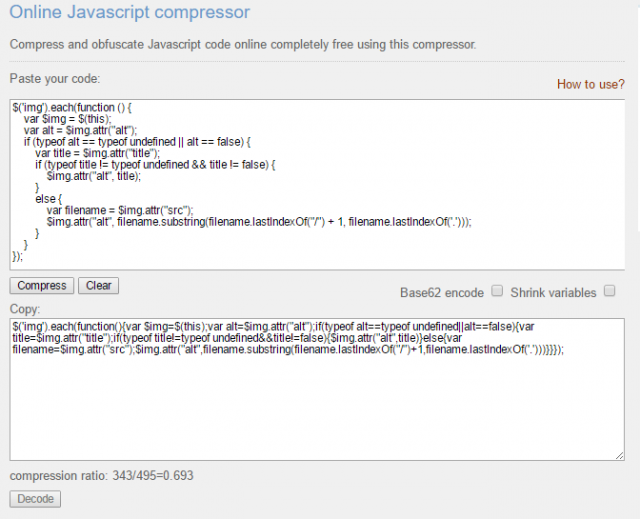
Hiện tại đối với vấn đề này có rất nhiều công cụ hỗ trợ, với javascript có thể dùng công cụ: javascriptcompressor.com

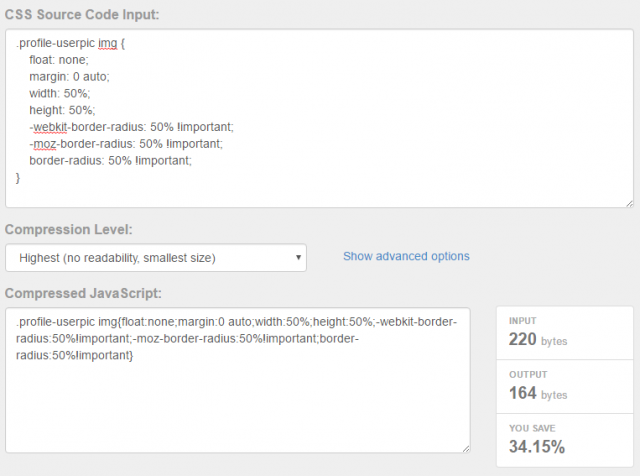
Còn đối với css, các bạn có thể dùng công cụ: csscompressor.net

2. Tối ưu hóa mã HTML trả về client.
Cũng tương tự với việc tối ưu hóa javascript và CSS ở trên, bản chất của việc tối ưu hóa mã HTML cũng vậy. Tuy nhiên mã HTML ở các website asp.net do phía server sinh ra nên chúng ta cần một hàm nhỏ để thực hiện công việc này.
Code:
protected override void Render(HtmlTextWriter writer)
{
//html minifier & JS at bottom
// not tested
if (this.Request.Headers["X-MicrosoftAjax"] != "Delta=true")
{
System.Text.RegularExpressions.Regex reg = new System.Text.RegularExpressions.Regex(@"<script[^>]*>[\w|\t|\r|\W]*?</script>");
System.Text.StringBuilder sb = new System.Text.StringBuilder();
System.IO.StringWriter sw = new System.IO.StringWriter(sb);
HtmlTextWriter hw = new HtmlTextWriter(sw);
base.Render(hw);
string html = sb.ToString();
System.Text.RegularExpressions.MatchCollection mymatch = reg.Matches(html);
html = reg.Replace(html, string.Empty);
reg = new System.Text.RegularExpressions.Regex(@"(?<=[^])\t{2,}|(?<=[>])\s{2,}(?=[<])|(?<=[>])\s{2,11}(?=[<])|(?=[\n])\s{2,}|(?=[\r])\s{2,}");
html = reg.Replace(html, string.Empty);
reg = new System.Text.RegularExpressions.Regex(@"</body>");
string str = string.Empty;
foreach (System.Text.RegularExpressions.Match match in mymatch)
{
str += match.ToString();
}
html = reg.Replace(html, str + "</body>");
writer.Write(html);
}
else
base.Render(writer);
}
Để thực hiện nén HTML của 1 trang bạn muốn, ví dụ như Default.aspx chẳng hạn, bạn chỉ việc copy hàm này phía trên sự kiện Page_Load của trang là được, trong trường hợp muốn thực hiện tối ưu website (nhiều trang) bạn nên bỏ hàm này ở trang trang MasterPage của bạn.
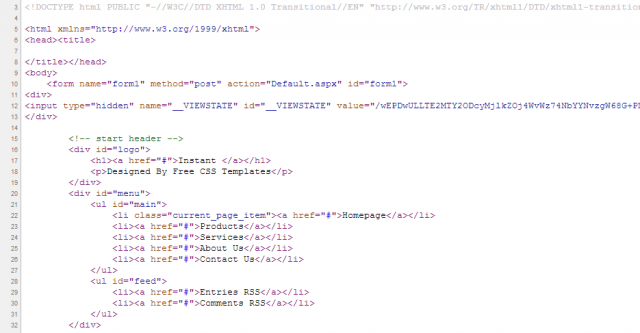
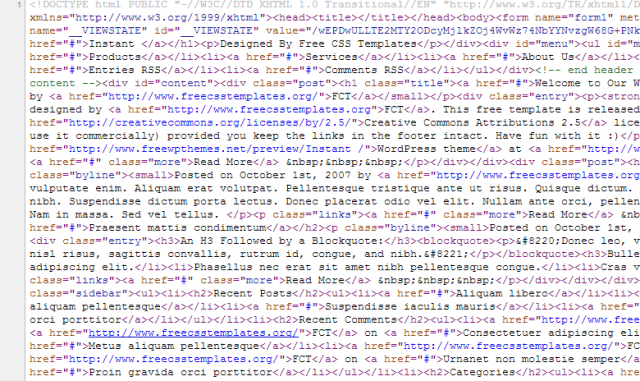
Để dễ hình dung cách thức làm việc của hàm trên và những gì nó đem lại, bạn xem hình dưới


Đối với những website ít nội dung, việc này có thể không mấy tác dụng, nhưng xét với các website có nội dung lớn, mã HTML trả về nhiều thì nó có thể giúp bạn giảm từ 30 – 50% dung lượng HTML, tăng tốc độ tải trang lên đáng kể.
3. Chuyển mã javascript xuống cuối trang
Bên cạnh việc nén mã HMTL, hàm còn có chức năng chuyển các mã javascript trên trang xuống cuối trang. Đây là một mẹo nhỏ rất hay tăng đáng kể tốc độ tải web. Người xem website không cần thiết phải chờ để tải hết toàn bộ mã javascript đặt ở đầu trang, cái họ cần nhìn thấy trước tiên là bố cụ trang (mã html và css) của bạn, sau đó mới đến các sự kiện phía client của javascript, vì vậy cách tối ưu nhất là hãy để chúng ở cuối trang web của bạn. và hàm này đã giúp bạn thực hiện diều đó.



csscompressor.com die rồi
Giờ đổi sang https://csscompressor.net rồi nhé
Cảm ơn bạn, mình đã update lại rồi nhé :))