Đôi khi, để bảo vệ thành quả nội dung mà bạn đã làm trên website và không muốn cho người khác vào sao chép với mọi hình thức. Giải pháp này là đơn giản để chặn copy, chống sao chép, xem mã nguồn hay lưu in,… tức thời. Dĩ nhiên, nó không phải chặn được hoàn toàn, nhất là đối với một người có kiến thức và am hiểu về lập trình website, nhưng cũng giúp ích được phần nào làm nản chỉ các kẻ đi copy nội dung 😉
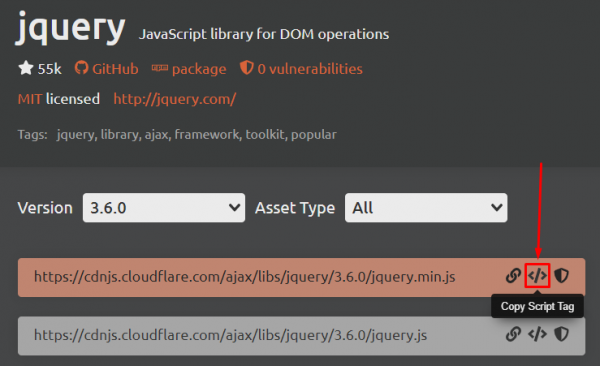
Đầu tiên, bạn cần chuẩn bị thư viện jQuery cho website (nếu website hiện tại của bạn là WordPress hoặc một số CMS khác đã được hỗ trợ sẵn thư viện jQuery thì không cần làm bước này). Bạn truy cập CDN jQuery tại đây. Sau đó click chuột vào chỗ khung màu đỏ như hình dưới để copy đoạn script tag:
Tiếp theo, bạn dán đoạn code vừa copy vào trong thẻ <head>…</head> hoặc trước thẻ đóng </body> của website. Đoạn code sẽ có dạng như thế này:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Tiếp theo, bạn copy đoạn code sau đây và dán vào trong thẻ <head>…</head> hoặc trước thẻ đóng </body> trên website. Lưu ý, đoạn code này phải nằm sau đoạn code gọi thư viện ở trên nhé, nếu không sẽ bị lỗi. Đối với WordPress thì bạn copy và sán và trước thẻ đóng </body> là an tâm nhất. Bên dưới đây là đoạn code bạn sẽ copy và dán vào website:
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('body').bind('cut copy paste', function (e) {
e.preventDefault();
});
jQuery("body").on("contextmenu",function(e){
return false;
});
});
jQuery(document).keydown(function (event) {
if (event.keyCode == 123) {
return false;
}
if (event.ctrlKey && event.shiftKey && event.keyCode == 67) {
return false;
}
if (event.ctrlKey && event.shiftKey && event.keyCode == 73) {
return false;
}
});
document.onkeydown = function(e) {
if (e.ctrlKey && (e.keyCode === 67 || e.keyCode === 86 || e.keyCode === 85 || e.keyCode === 117)) {
return false;
} else {
return true;
}
};
jQuery(document).keypress("u",function(e) {
if(e.ctrlKey) {
return false;
} else {
return true;
}
});
document.body.addEventListener('keydown', event => {
if (event.ctrlKey && 'spa'.indexOf(event.key) !== -1) {
event.preventDefault()
}
})
</script>
Bạn có thể tìm hiểu thêm về các sự kiện ctrlKey, shiftKey và keyCode để có thể tùy chỉnh thêm vào đoạn code những cách chặn khác mà bạn mong muốn.
Chúc các bạn thành công!




e đã test và thấy code vẫn lưu và in được? admin chỉ giúp em fix không cho in và save nốt đc ko a?